R35 - Feature release
R35 is een reguliere feature release met diverse functionele uitbreidingen en bugfixes. Ook in deze release zijn er weer verbeteringen doorgevoerd in de formulierenmodule InteractiveForms. Daarnaast zijn er o.a. verbeteringen doorgevoerd in de SEO-module, linkgedragingen, layouts en modulaire content.
Sidebar in InteractiveForms
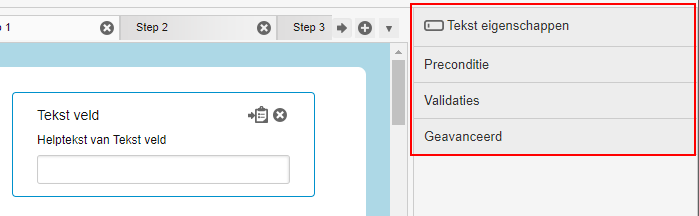
De eigenschappen, precondities en validaties voor formulierfragmenten zijn binnen in- en uitklapbare accordeons geplaatst in de sidebar van de formulierenmodule:

Indien op een accordeon geklikt wordt, klapt deze uit en kunnen de eigenschappen binnen die accordeon aangepast worden:

Nogmaals op de accordeon klikken, sluit deze weer. De eigenschappen die binnen de accordeon getoond worden, zijn ook voorzien van een nieuw design.
SEO-verbeteringen
In R35 is er een wijziging doorgevoerd in het berekenen van SEO-urls voor media items om de automatische toevoeging van volgnummers (zoals bijv. de -1 in contact-1.htm) zoveel mogelijk te voorkomen. In R34 kreeg een media item genaamd 'Contact' in het Engels bijvoorbeeld een volgnummer als het media item in het Nederlands met dezelfde titel reeds bestond. Bijvoorbeeld:
- Titel: Contact Taal: Nederlands -> SEO-url = 'tonenop/contact.htm'
- Titel: Contact Taal: Engels-> SEO-url = 'displayon/contact-2.htm'
- Titel: Contact Taal: Frans-> SEO-url = 'montrersur/contact-3.htm'
De volgnummers werden in dit geval gebruikt om de taal van het te tonen media item te bepalen. In dit voorbeeld werd 'contact' dus geassocieerd met Nederlands, 'contact-2' met Engels en 'contact-3' met Frans.
Een media item wordt echter altijd getoond op een tonen op-pagina. En het 'tonen op-pagina'-deel van de SEO-url wordt ook al geassocieerd met een taal. In dit voorbeeld wordt 'tonenop' bijv. geassocieerd met Nederlands, 'displayon' met Engels en 'montrersur' met Frans. In R35 wordt deze informatie gebruikt om te bepalen in welke taal een media item getoond moet worden en zal een media item met dezelfde titel in verschillende talen dus geen volgnummer meer bevatten. Als gevolg ziet bovenstaand voorbeeld er in R35 als volgt uit:
- Titel: Contact Taal: Nederlands -> SEO-url = 'tonenop/contact.htm'
- Titel: Contact Taal: Engels-> SEO-url = 'displayon/contact.htm'
- Titel: Contact Taal: Frans-> SEO-url = 'montrersur/contact.htm'
Linkgedragingen
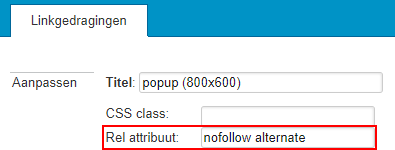
In linkgedragingen zijn drie belangrijke wijzigingen doorgevoerd. De eerste is de toevoeging van een Rel attribuut-eigenschap:

Hiermee kan de waarde van het Rel attribuut op een link bepaald worden. Via het Rel attribuut kan bijv. aangegeven worden dat de Google-crawler deze link niet moet volgen. Meerdere waardes kunnen opgegeven worden, gescheiden door een spatie.
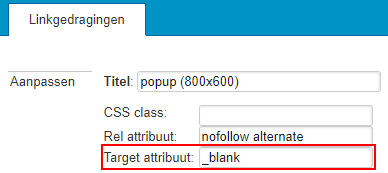
De tweede toevoeging is die van het Target attribuut:

Via het Target attribuut kan aangegeven worden hoe de link geopend moet worden, zoals in een nieuwe tab of juist niet. Zie deze link voor alle opties.
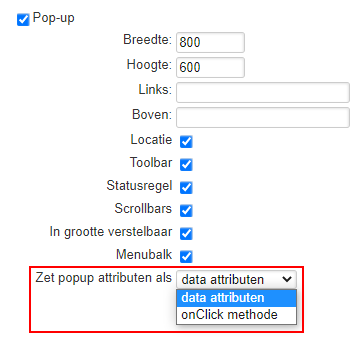
De laatste toevoeging is die van de eigenschap 'Zet popup attributen als' aan de opties van een pop-up;

Indien 'Pop-up' geselecteerd is, kan deze optie gebruikt worden om aan te geven op welke manier de popup-eigenschappen toegevoegd moeten worden. Daarvoor zijn twee opties beschikbaar:
- als data attributen. Bij deze optie worden de eigenschappen als data attribuut van de link toegevoegd. De namen van deze data attributen worden in de tabel hieronder opgesomd. Deze optie is by default geselecteerd bij nieuwe linkgedragingen.
- als onClick methode. Bij deze optie worden de eigenschappen via JavaScript gezet op de onClick eigenschap van de link.
De volgende tabel geeft aan hoe de eigenschappen gemapt worden op data attributen:
| Eigenschap | Data attribuut |
| Breedte | data-width |
| Hoogte | data-height |
| Left | data-left |
| Top | data-top |
| Directories | data-directories |
| Location | data-location |
| Toolbar | data-toolbar |
| Folders | data-folders |
| Status bar | data-statusbar |
| Resizable | data-resizable |
| Menu bar | data-menubar |
Voorbeeld met data attributen
<a href="https://example.com" data-width="800" data-height="600" data-location=""
data-menubar="" data-resizable="" data-scrollbars="" data-status=""
data-toolbar="" title="https://example.com" data-wm-linkmodel="27029"
data-wm-linkcref="" data-wm-linkcvref="" data-wm-linkcode="C01"
data-wm-linksuffix="" data-wm-relatedlink="104850" data-wm-titleoption="0">
link naar website
</a>
Voorbeeld met onClick methode
<a href="https://example.com" rel="noopener noreferrer"
onclick="windowObj = top.open('https://example.com','new27029','width=800,
height=600,location=yes,menubar=yes,resizable=yes,scrollbars=yes,status=yes,
toolbar=yes,popup=1');if (windowObj != null) {windowObj.focus()};return false;"
title="https://example.com" data-wm-linkmodel="27029" data-wm-linkcref=""
data-wm-linkcvref="" data-wm-linkcode="C01" data-wm-linksuffix=""
data-wm-relatedlink="104850" data-wm-titleoption="0">
link naar website
</a>
Bugfixes en kleine verbeteringen
Zoals in iedere release is er ook in deze release weer een aantal bugs opgelost. Noemenswaardig zijn de volgende:
[GXWM-37810] - The title of a layout becomes very small in the Layout bar
[GXWM-38529] - Use layout variant properties within layout template logic
[GXWM-38541] - Exclude current media item from media collection overview element
[GXWM-38006] - Origin-Only Referrer For All Third-Party Requests in Safari affecting IAF redirects to next step
[GXWM-38250] - Saving custom media items that extend MediaItemArticleVersion but are defined with isArticle(false) is broken
[GXWM-38554] - Import Content panel doesn't work with custom context path
[GXWM-38629] - Form corruption after a save action on a form when IAF panel hasn't (yet) loaded correctly
[GXWM-38703] - Empty uploads are not being cleared from the form scope
[XA-740] - Logic executed in custom property type controllers is not persisted

Opmerkingen
0 opmerkingen
U moet u aanmelden om een opmerking te plaatsen.