Meest recente WCB-versie: 1.0.41
De Meta Info Widget toont metadata van pagina's, content items en biedt de mogelijkheid die gegevens direct aan te passen vanuit de side-bar in XperienCentral. Zo kun je heel snel voor gewenste content items o.a. de vervaldatum, de gekoppelde tags of de lead-afbeelding aanpassen.

Hoe krijg ik deze widget?
XperienCentral Widgets zijn gratis op te vragen bij de afdeling Customer Services.
Handleiding
Via het Eigenschappen-venster kun je van een pagina of een media-item allerlei relevante meta-informatie aanpassen, zoals de publicatiestatus, de eventuele vervaldatum en de URL-titel. Maar om die meta-informatie aan te passen, moet je meerdere tabbladen langs en dat vergt wat klikwerk. Het kan dus fijn zijn om dit op een snellere, efficiëntere manier te doen, zeker voor redacteuren die erg veel van dit soort wijzigingen moeten doorvoeren op grote aantallen content. Gelukkig biedt de Meta informatie-widget uitkomst.
De Meta informatie-widget maakt het mogelijk om rechtstreeks vanuit de sidebar meta-informatie van een pagina of media-item in te zien en aan te passen. Zo kun je razendsnel een item publiceren, een vervaldatum toevoegen of een nieuwe navigatietitel opgeven. Voor items van onder andere het contenttype Artikel kun je daarnaast ook nog tags, de Tonen op-pagina, een leadtekst of -image toevoegen.
Stap 1: de widget installeren
De Meta informatie-widget zit niet standaard in XperienCentral, maar is gratis bij ons (via de afdeling Customer Services) op te vragen. Als de widget is geïnstalleerd, kun je deze vervolgens via het plus-icoon (+) in de sidebar toevoegen.

Stap 2: wat kun je met deze widget?
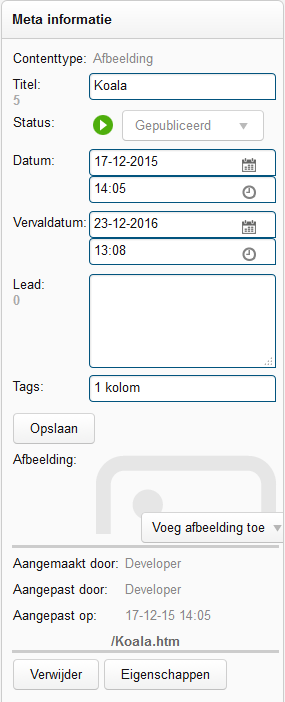
Als je de Meta informatie-widget toevoegt aan de sidebar, zie je dat deze al meteen in actie komt. Voor een geopende pagina of geopend media-item wordt direct de belangrijkste meta-informatie getoond. Grofweg zijn er nu 3 mogelijke acties: (1) meta-informatie aanpassen, (2) het betreffende item verwijderen of (3) het uitgebreidere Eigenschappen-panel openen:
Optie 2 en optie 3 spreken voor zich, dus we gaan nu alleen in op optie 1: het rechtstreeks aanpassen van de meta-informatie.
Stap 3: meta-informatie aanpassen
Via de Meta informatie-widget kunnen de volgende velden worden aangepast:
- Titel: dit veld bevat de titel van een pagina of media-item.
- Navigatietitel: dit veld bepaalt de titel die in de boomstructuur wordt gebruikt.
- URL-titel: hier geef je aan welke titel in de URL moet worden gebruikt.
- Status: in dit veld kun je de status aanpassen naar gepland, gepubliceerd of vervallen (dat laatste geldt alleen in het geval van een Artikel).
- Datum: in dit veld kun je de publicatiedatum en -tijd aanpassen.
- Vervaldatum: hier kun je een eventuele vervaldatum instellen.
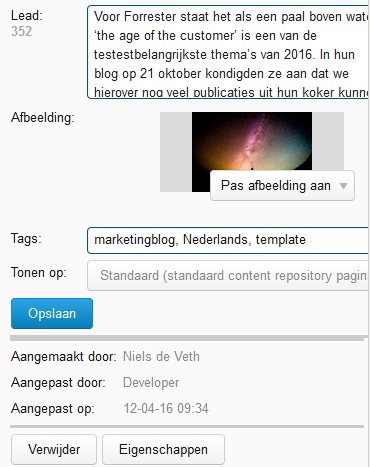
Voor sommige contenttypen, zoals een Artikel, kunnen ook onderstaande velden worden aangepast:
- Lead: de informatie die je in dit veld opgeeft (vaak een samenvatting van de inhoud van het Artikel), wordt in een contentoverzicht getoond onder de titel van het Artikel.
- Afbeelding: hier kun je de lead-image toevoegen: een kleine afbeelding die in het contentoverzicht wordt getoond.
- Tonen op-pagina: Hier geef je aan op welke pagina het Artikel moet worden getoond.

Aanvullende benodigdheden
Om deze widget goed te laten functioneren heb je ook de Widget REST API nodig. Bij aanvraag zorgt Customer Services ervoor dat deze meegeleverd wordt.
Tip: de widget laat ook zien hoeveel karakters de meta-tekst telt. In de laatste afbeelding kun je bijvoorbeeld bij het veld Lead aflezen dat de meta-tekst 352 tekens telt (zie de grijze cijfers). Dit inzicht is handig voor SEO-doeleinden, want Google breekt meta-informatie vanaf een bepaald aantal tekens af. Dankzij de teller weet je altijd of je binnen die afbreekgrens blijft.

Opmerkingen
0 opmerkingen
Artikel is gesloten voor opmerkingen.